1.博客优化笔记
代码分制表
以< tabs title="file name" >,< /tabs >结尾;
然后里面写以% tab title="code name" style="info" color="blue " %,% /tab %结尾
他们都需要用{{}}括起来
{{< tabs title="hello." >}}
//代码块一
{{% tab title="py" %}}
```markdown
**这里写代码**
```
{{% /tab %}}
//代码块二
{{% tab title="sh" %}}
```markdown
**这里写代码**
```
{{% /tab %}}
{{< /tabs >}}显示附件文件
在双花括号里写:attachments color="fuchsia" icon="fab fa-hackerrank",即可,
{{% attachments color="fuchsia" icon="fab fa-hackerrank" %}}——————————————————分割线
不论是创建首页页面,还是左边框的选项,归根结底它们都是“目录”,从根上说,你需要创建一个目录然后在目录里面创建一个.md文件来装这个目录或说显示这个目录的内容。
首页的创建
创建首页使用了命令
hugo new --kind home _index.md而后产生的页面,它自动生成头文件
+++
archetype = "home"
title = ""
+++值得注意的是,如果你用命令
hugo new site myblog创建了一个myblog的目录,那么你在里面操作hugo new –kind home _index.md的时候,用于显示首页的文件**_index.md**会自动产生在content文件里。
创建章节的方法
使用命令:
hugo new <chapter>/<name>/_index.md或者:
hugo new <chapter>/<name>.md在创建章节的时候需要加上alwaysopen = false,如下面的例子:
+++
alwaysopen = false
archetype = "chapter"
title = "2.AndroidStudio"
weight = 20
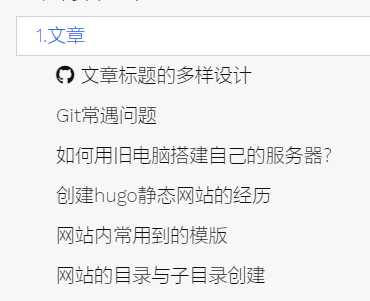
+++在标题前面显示图标
+++
menuPre = "<i class='fab fa-github'></i> "
+++添加这个后的效果如下:
最新技术文章
#13 物联网网络安全论
探讨边缘计算环境下的安全防护体系...